 Click the
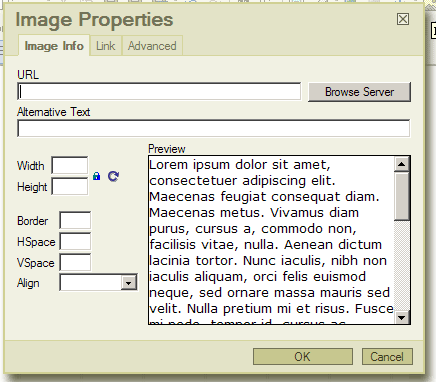
Click the  icon to add an image. An Image Properties box will open that will allow you to plug in a URL to a remote image. Add alt text in the Alternative Text field.
icon to add an image. An Image Properties box will open that will allow you to plug in a URL to a remote image. Add alt text in the Alternative Text field.
To upload an image for your page, click the Browse Server link.- Browse Server will open the File Browser system that lets you upload pictures and link to them in drupal. Library page authors have a folder and two subfolder into which they can upload images and documents.
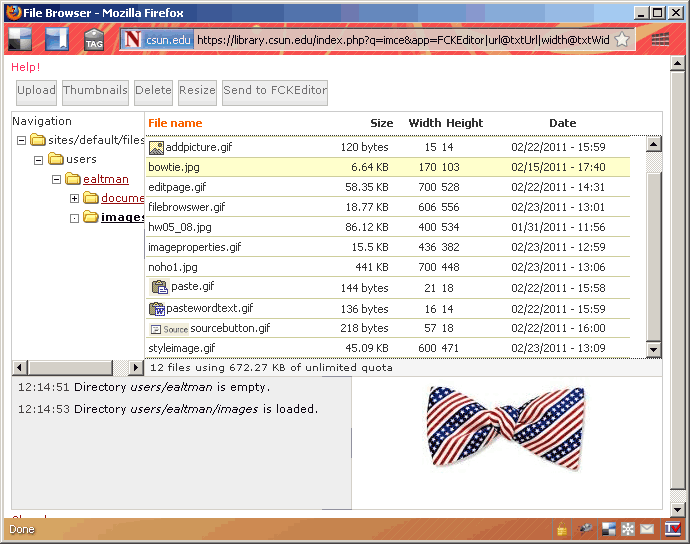
- Browse to your images folder. Click the light grey Upload button on the left to open the upload form, and browse your computer for an image to upload. When you have found it, double click the file name. Then click the dark grey Upload button.
- Make sure the image you want to add is selected in your File Browser, then click "Send to FCKEditor."

- In the Image Properties box type in appropriate Alternative Text (ALT text). If desired, change the display size by altering the Height or Width, and click OK.
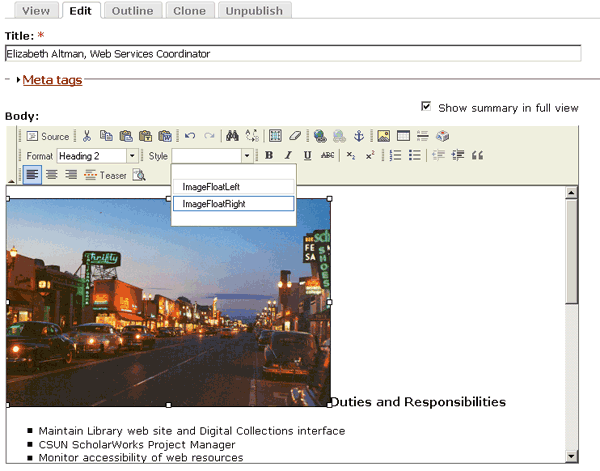
- To position image on the right or left, select it with your mouse, then choose ImageFLoatLeft or ImageFloatRight from the Style dropdown menu.